A Senior Developer's Review of The Odin Project
 |
|---|
| You can view the video version of this post by clicking here |
Intro
The Odin Project is a free programming course that teaches full stack web development from the ground up. It is generally recommended as the starting point for a beginner’s journey into software development on r/learnprogramming.
This post will cover my thoughts on the Odin Project; What I Liked, gaps in the content, and if I think the course is worth it.
Since this course covers a lot of topics, I am going to split this post into two sections:
- The first will cover the first half of the course, titled Foundations.
- The second part will cover the full stack section of the course.
Let’s jump right in.
The Odin Project Foundations Review
 |
|---|
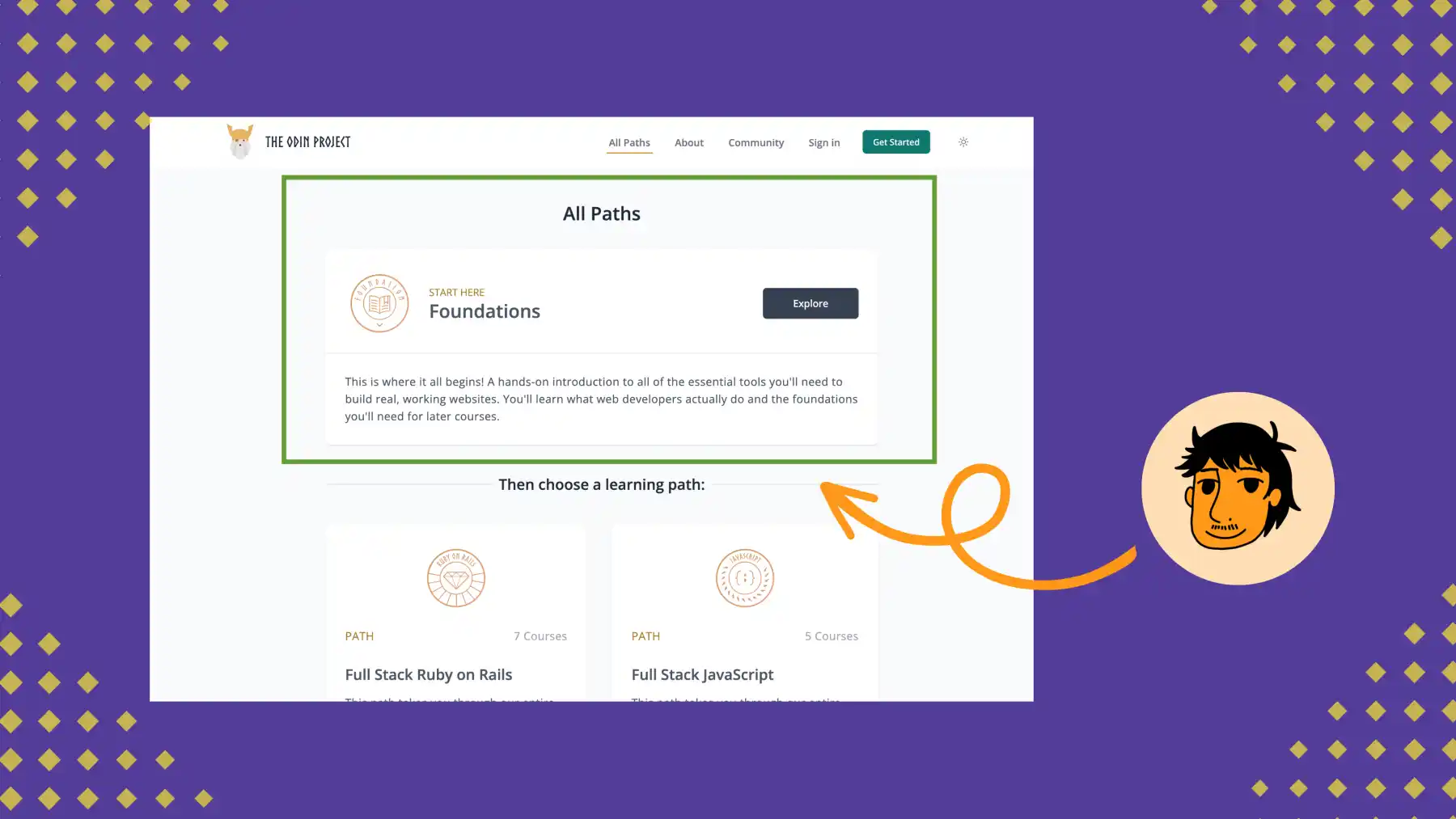
| We will be focusing on the first half of the curriculum called Foundations. |
The Foundations section is the first major chapter of the Odin Project. The content introduces you to the pre-requisites for web development. You’ll learn CSS, HTML, and Javascript, which are the fundamental technologies that power the web.
By the end of it, you will know how to make websites the old-school way; before the invention of popular frameworks like React, Angular, and Vue.
What I Liked
Up To Date, Essential Tooling
First things first, all the tools covered in the foundation section are relevant today in 2022. I use my cli, git, Github, VSCode, and CSS primitives like flex-box and flex-grid on a daily basis.
They also cover some more underrated topics very early in the course. Things like chrome dev tools, atomic commits, and more advanced javascript patterns like default params and arrow functions. Getting you familiar with these less prominent features sooner rather than later will make your life much easier as a student of full stack web development.
 |
|---|
| Tired of getting stuck in code issues? Chrome Dev Tools will help. |
The most important of these are the Chrome Dev Tools. They help you debug, modify, and tweak CSS styles all within the browser. If I’m being honest, a large chunk of my time building front ends is in the chrome dev tools. It makes me happy to see the Odin project mentioned these early in the curriculum.
Simulates Real World Development
The last thing I loved about the Foundation section was how some lessons send you off to read documentation, blog posts and articles. I love this because it closely mirrors how software development works in the real world. Software developers spend a good amount of their time browsing documentation, reading blogs (and dare I say it), consulting Stack Overflow.
 |
|---|
| Consulting multiple internet sources is a fundamental principle of modern development. |
The curriculum takes a similar approach here. Instead of giving you a complete resource, it asks you to consult various disparate sources and synthesize this information into knowledge and eventually code. This is essentially how software is built. I found this to be a very clever way to recreate this aspect of software development, which might go over many beginners heads.
What are the Gaps in The Odin Project Foundations?
So now that we’ve covered my first impressions of the course, we’re going to move on to some of the gaps.
DSA
I was pleasantly surprised to find very few gaps in the course. Foundations has all of the web dev fundamentals covered. If I was forced to pick a gap, I think the obvious ones are the lack of data structure and algorithms content. My guess is that at the end of the day, they want you to learn how to build web apps as quickly as possible.
That’s perfectly fine. But eventually you will need to learn data structures and algorithms at some point. Most jobs require you to pass a technical interview which test your knowledge of data structures and algorithms. While I’m personally not a fan of it, this is sadly the status quo in the industry, and it’s something we all have to deal with.
 |
|---|
| This book is a great primer on DSA. We will talk more about it later. |
A decent resource here is a book called Cracking the Coding Interview. It gives you a very quick rundown of various data structures and algorithms and how to use them effectively in coding interviews and the real world.
Advanced Tooling
The foundations also lack advanced content regarding the CLI, Git and CSS frameworks like Tailwind CSS, Sass, or Chakra.
I think this is intentional in order to avoid overwhelming you. But if you’re ready for it, I think taking a deeper look at some of these technologies is a good idea.
For the CLI, I recommend checking out something called Oh My Zsh. It’s something that I use every day in my terminal and it provides really cool features like plug-ins, themes, and even auto completions for git, rails, and much more.
 |
|---|
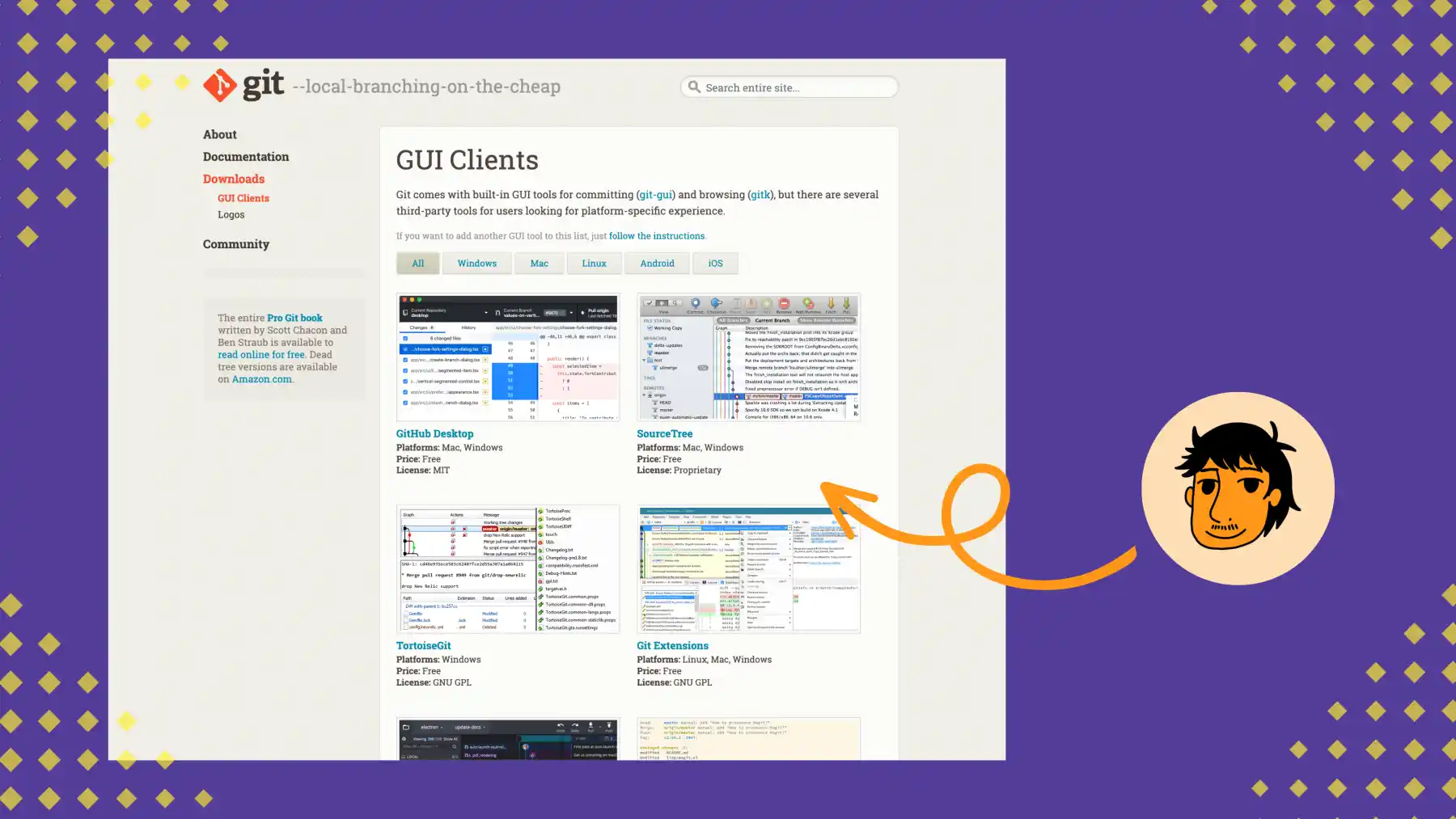
| There are a ton of Git GUI options. You can check some out here. |
As far as git is concerned, I was surprised to see them show you just the cli and not any git GUIs. A git GUI is simply an application that lets you use git through a visual interface instead of the CLI.
I’m a big fan of the CLI, but if you’ve ever come across a painful merge conflict, you’ll know that fixing it in a git GUI is much easier than the command line. I highly recommend you check them out if git is giving you a headache.
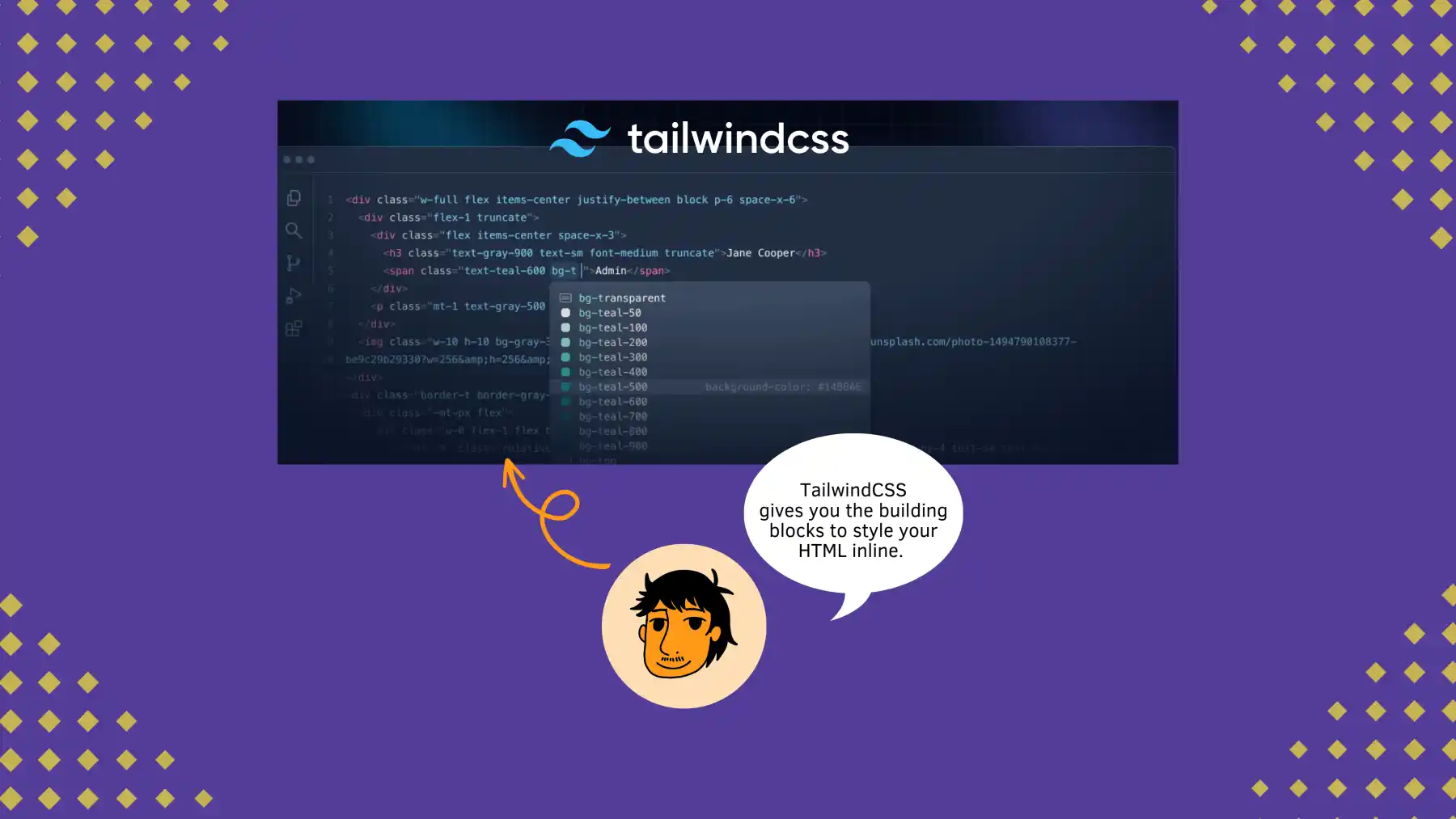
As for CSS frameworks, I’m a big fan of Tailwind CSS. While, I don’t think it’s necessary for beginners to take a look at just yet, if you’re ready to level up your CSS, I recommend you check it out.
The TLDR is that Tailwind is a bunch of pre-defined CSS classes. To use them, you just add them to the style attributes of your html tags. It’s like legos for CSS.
 |
|---|
| Tailwind provides CSS classes that serve as building blocks to style your markup. |
Trust me, once you start using it CSS becomes much more delightful to use. Just make sure you have your CSS fundamentals down before you start reaching for a tool like this.
The Odin Project: Full Stack Review
 |
|---|
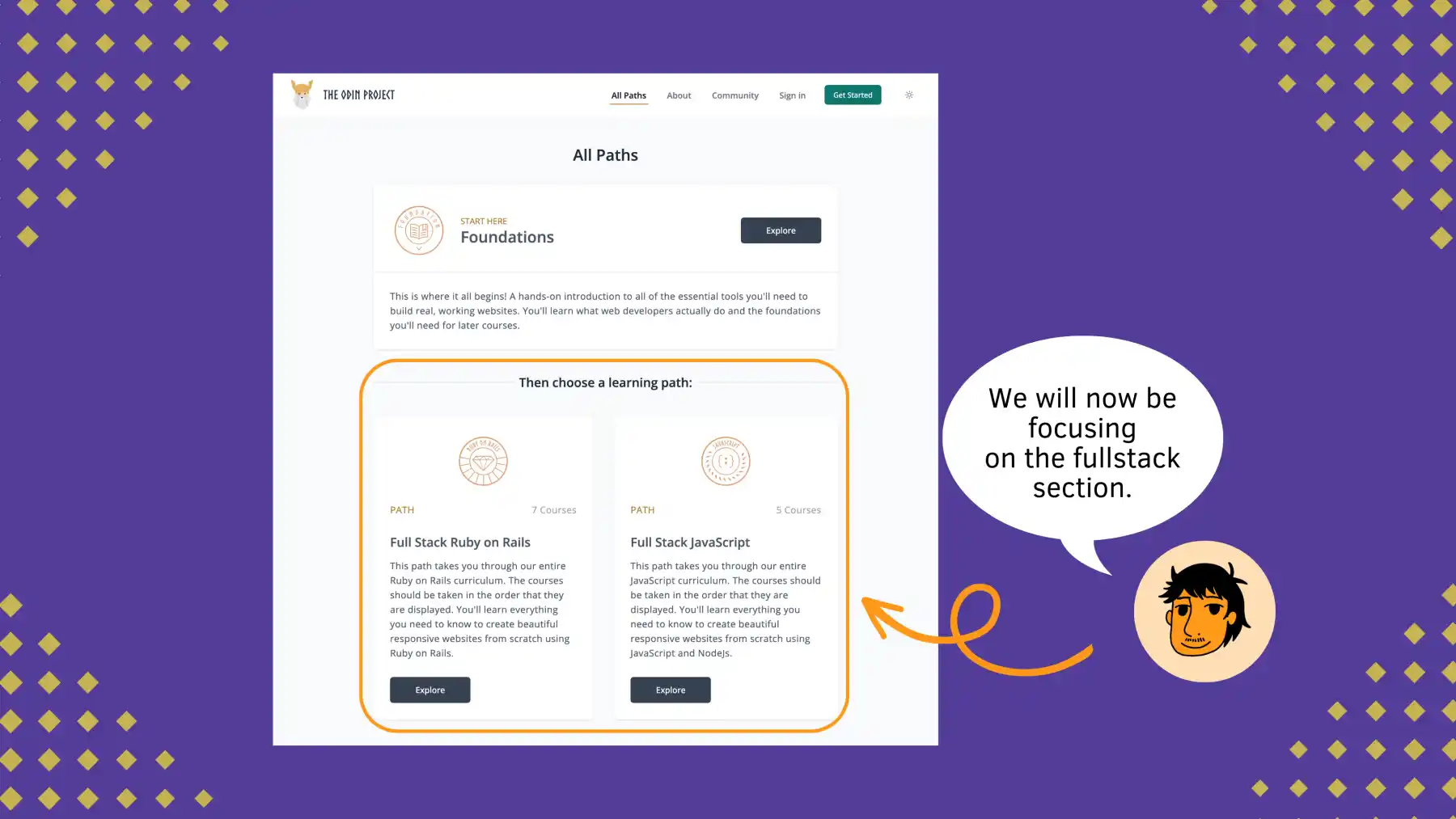
| Let’s shift focus to the second half of the course: the fullstack path. |
The second half of the Odin Project covers Fullstack development with two tech stacks: Ruby on Rails and Fullstack JS (MERN). I’m going to share my thoughts on each of these tech stacks, as well as some new tools and resources that will complement the curriculum. We will then wrap it all up with a discussion of which path I recommend.
The Odin Project Rails Path
Rails is a framework for building web apps quickly. As the name suggests, it’s based on the Ruby programming language. It’s a great choice for beginners because it’s very easy to get started with.
The Odin Project’s Rails path will teach you how to build and deploy various full stack rails applications from start to finish.
What I Liked
Rigorous Ruby Coverage
The first thing I liked was their rigorous coverage of Ruby. Ruby is a very powerful language, and it’s worth learning properly before throwing Rails in the mix. They go super deep - covering things like Procs, pattern matching, and even metaprogramming.
 |
|---|
| Their Ruby coverage is thorough, with things like procs, patternmatching, and more. |
You can tell they aren’t shying away from the advanced stuff, which is fantastic. They are doing you a favor by teaching Ruby before rails. I say this from experience. Juggling Rails and Ruby at the same time is overwhelming, which will slow you down.
DSA
Another thing I loved about the Ruby section was their coverage of DSA. The lack of DSA was one of my only issues with Foundations. Turns out DSA is covered in the Rails section after all, and they did a great job of dipping your toes.
If you want a deeper dive, I recommend cracking the coding interview. The book does a good job of quickly introducing you to DSA.
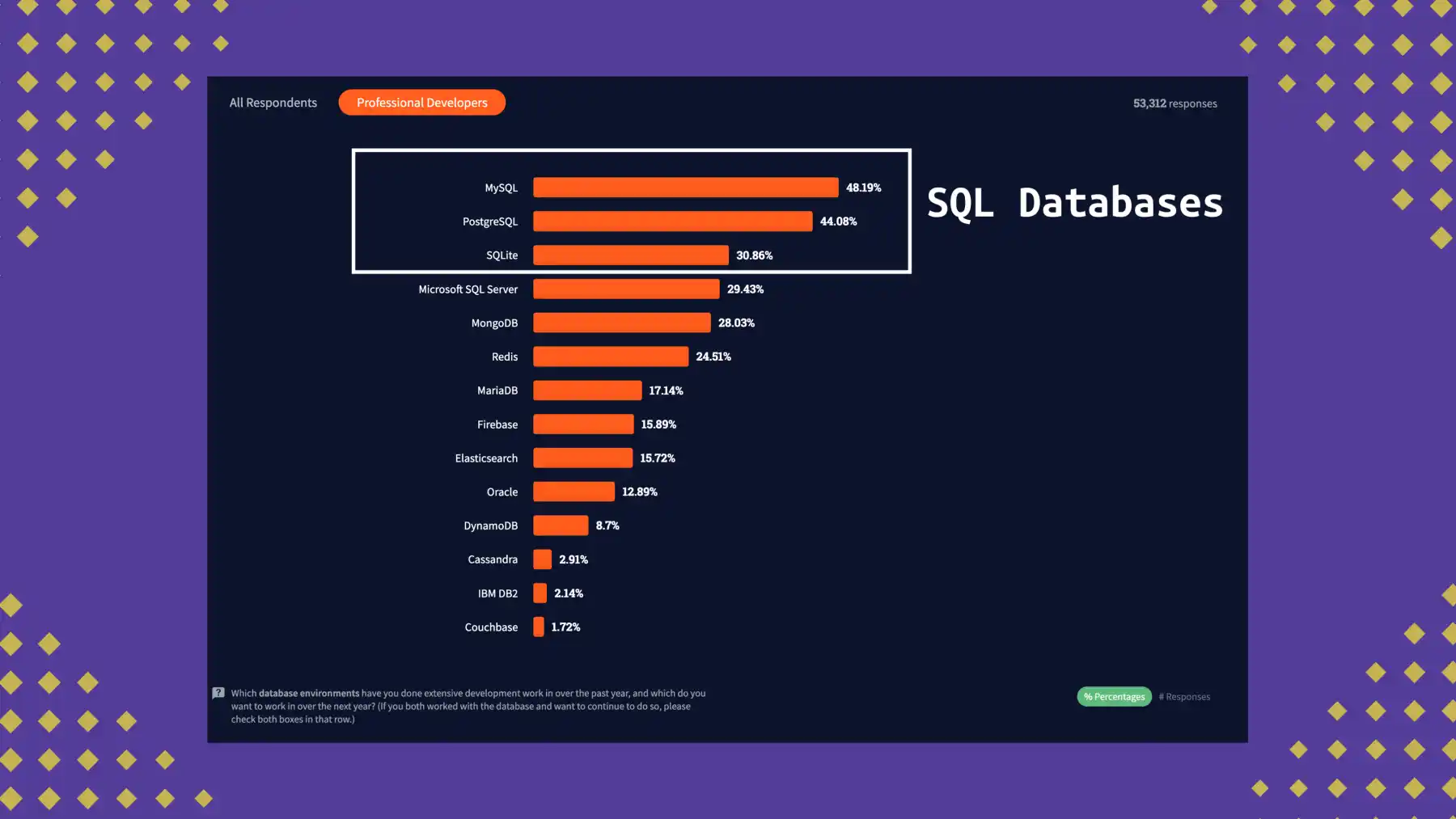
SQL Databases
I was a fan of the Rails path’s coverage of Relational Databases. Lots of bootcamps teach you NoSQL first, which in my opinion starts you off on the wrong foot.
 |
|---|
| SQL Databases are much more common in the wild, as seen in the StackOverflow Dev Survey. |
Relational databases are the norm in the industry. The course runs you through indexes, statements, clauses, and functions.
They even went as far as to mention the performance considerations when working with a database. Your database will almost always be faster than Ruby, so letting it do most of the work for you is a good idea.
Deploying a Fullstack Rails App
Many developers have a blindspot when it comes to knowing how to deploy their code to the internet.
 |
|---|
| Heroku, the wildly popular Platform as a service (PaaS) for Rails apps. |
I loved how TOP covers this blindspot early in the Rails track. Within the first couple of lessons they have you deploying your apps to Heroku. Getting you comfortable deploying your code sooner rather than later is always a good thing.
Up To Date, Thorough Rails Coverage
I love how The Odin Project team has updated the curriculum to include all of the new Rails 7 features, which were released just a couple of months ago.
The benefits of Rails 7 are hard to appreciate without some context on prior versions, but I thought they did a good job showing you the value of import maps, jsbundling, and how these compare to the dreaded webpacker gem.
 |
|---|
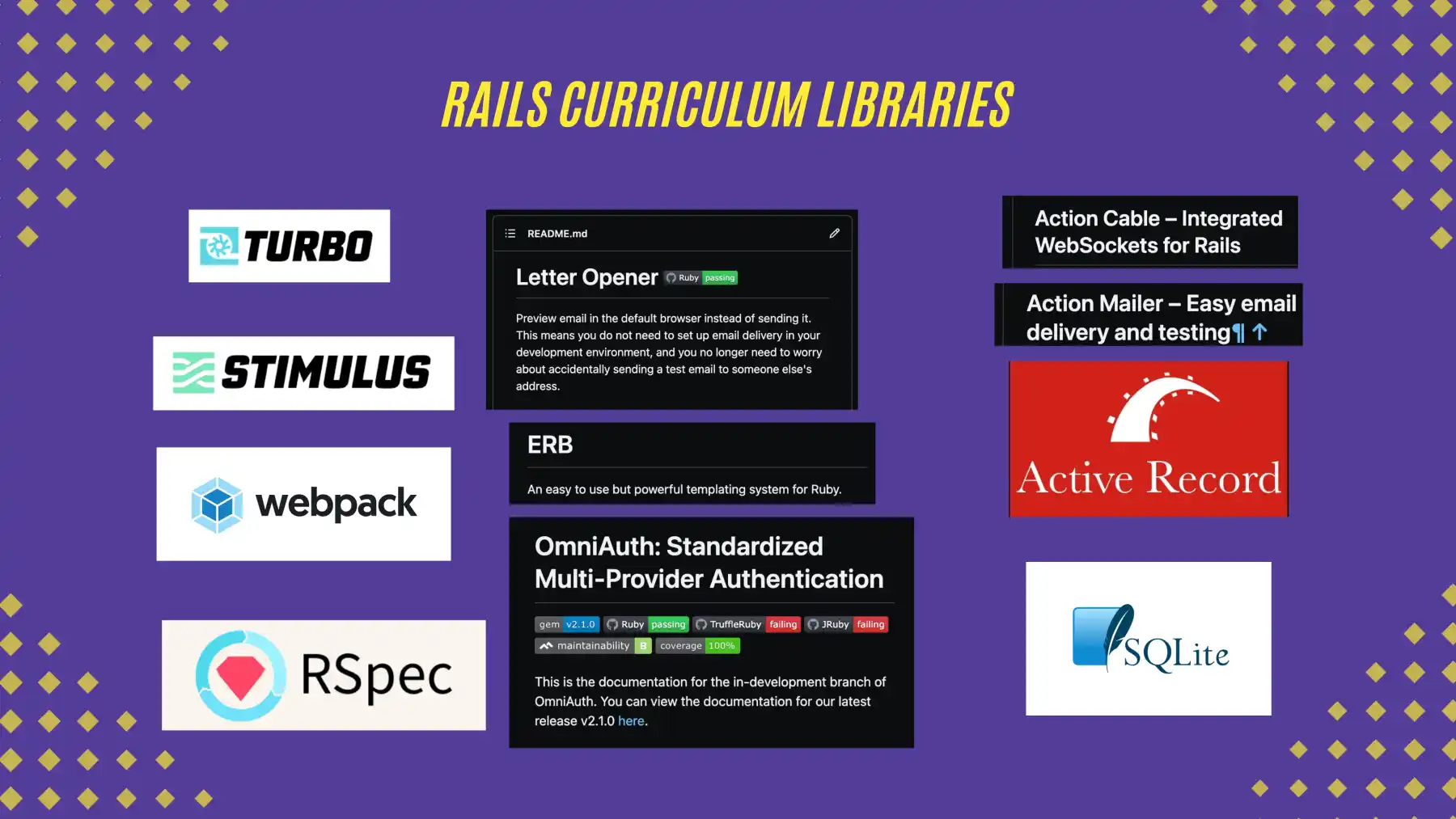
| An incomplete list of all the Rails libraries covered. |
They covered a lot of things like turbo, stimulus, oauth2, mailers, websockets, consuming 3rd party apis, and much much more. It’s quite astounding how deep the course maintainers went. The depth and attention to detail makes it hard to believe this course is free.
Schema First Approach
Another thing I loved was their schema-first approach to the projects. For the Reddit and Private Events Projects, they encourage you to consider your data model first. By starting with your data schema, you set yourself up for success.
 |
|---|
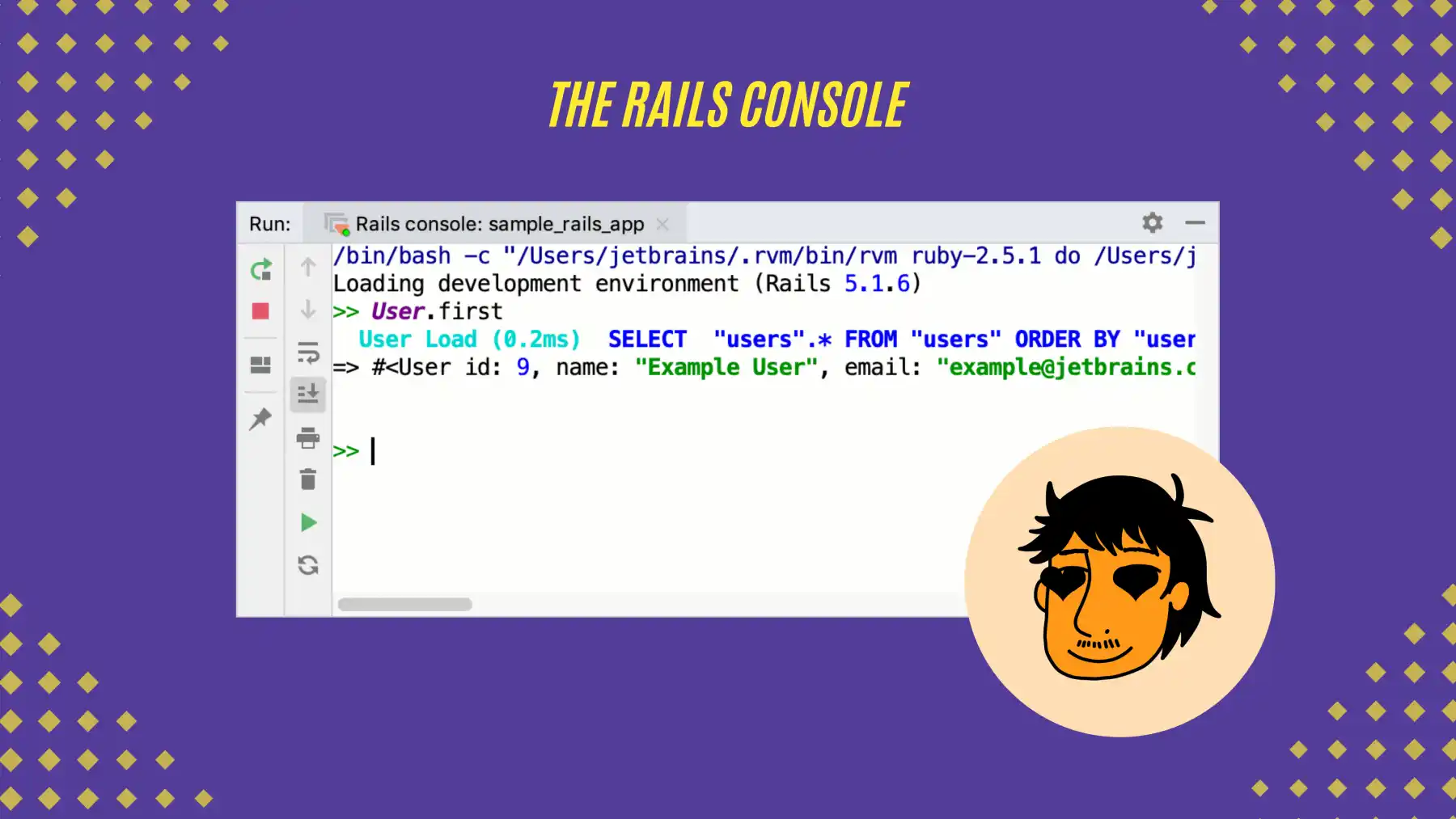
| The rails console is an indispensible tool for interactively exploring your data schema. |
I also loved how they get you working with the database through the rails console. This is something I find myself doing all the time. Its a great way to easily start playing with the database. It’s something I miss whenever I am not using rails.
What are the gaps?
Idiomatic Ruby Practice
One of my biggest challenges when learning Ruby is writing idiomatic code. Idiomatic code is code that uses the built in functions (idioms) of the programming language.
Let me show you an example. Let’s write a method that counts the vowels in a sentence. One way to do this, is to iterate over each character, count the vowels, and return this number.
def count_vowels(sentence)
count = 0
sentence.each_char do |char|
if char == 'a' || char == 'e' || char == 'i' || char == 'o' || char == 'u'
count += 1
end
end
count
endHowever, a more “idiomatic solution” would have been to use count with a string argument.
def count_vowels(sentence)
sentence.count(aeiou)
endThis is a much more elegant and readable, because it is idiomatic. It is using Ruby’s built in functions to do more while writing less code.
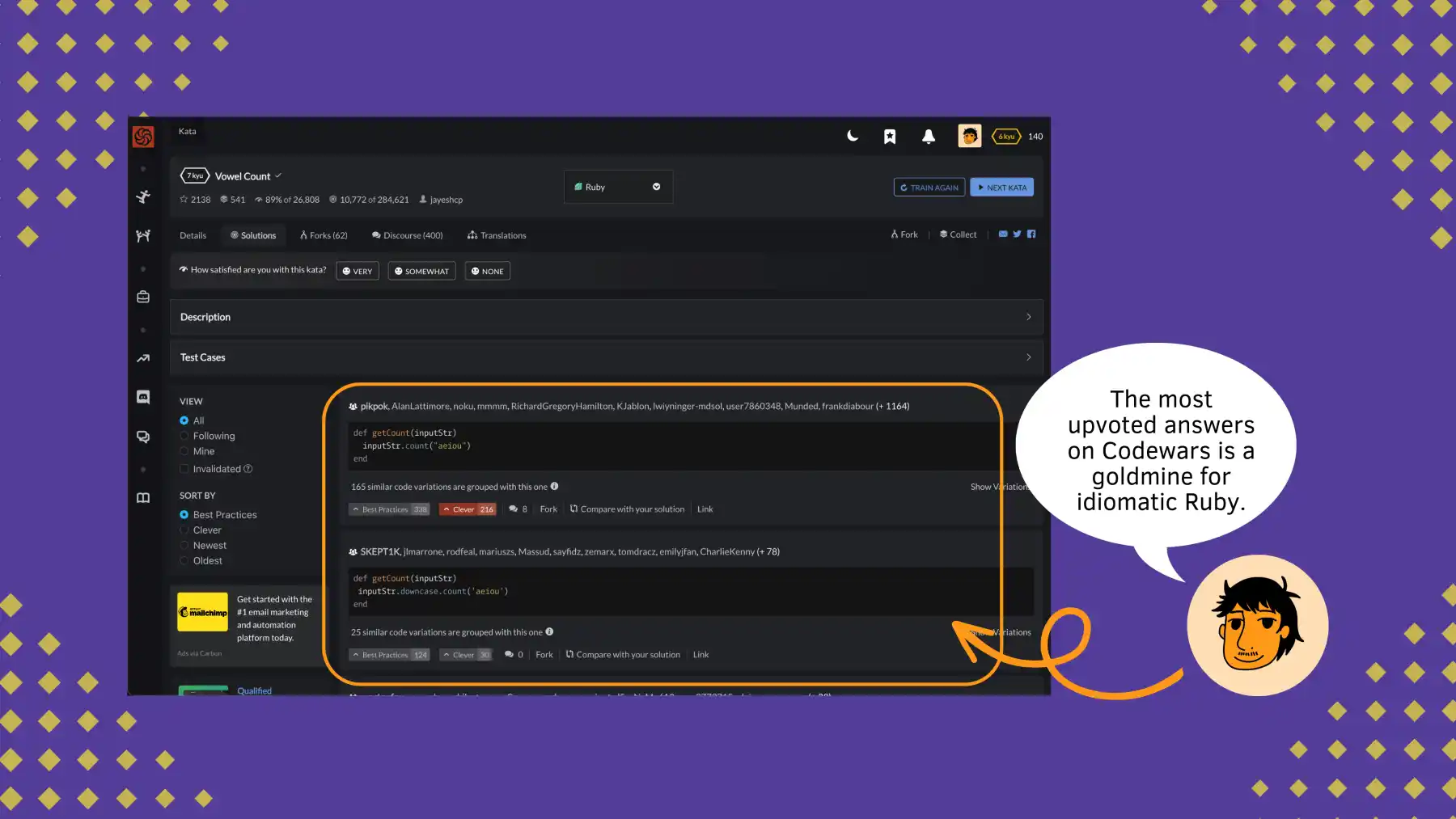
The Odin Project does a great job of teaching you idiomatic Ruby. If you want to keep practicing, I recommend you check out codewars.
 |
|---|
| Codewars shows you the most upvoted answers to Ruby challenges. It’s a great way to learn Ruby trickys from the pros. |
It’s a free site where you can complete exercises and compare your submission with others. Well written solutions are upvoted, and easy to find. It’s how I familiarized myself with Ruby idioms I was not aware of.
Rails Credentials
Another useful feature that went unmentioned is Rails Credentials. As you begin to integrate with more and more 3rd party services, you eventually need to store your API keys somewhere.
 |
|---|
| Rails credentials are a feature I miss when working outside the Rails ecosystem. |
Rails has built in support for storing these secrets with ease. You simply run rails credentials:edit, and add your secrets to the file. Rails encrypts this file for you automatically, so you can even check it in to your version control system. Anyone with the master key can access these secrets, so make sure to keep your master key safe and in trusted hands.
SQL Practice & Database GUI
The Odin Project has excellent coverage of SQL. The resources they provided are fantastic - SQL Zoo being one of them.
If you want another interactive, free resource for practicing SQL, I recommend https://selectstarsql.com/. Just like SQLZoo, selectstarsql is interactive, and uses a real world dataset to teach you the ins and outs of SQL.
 |
|---|
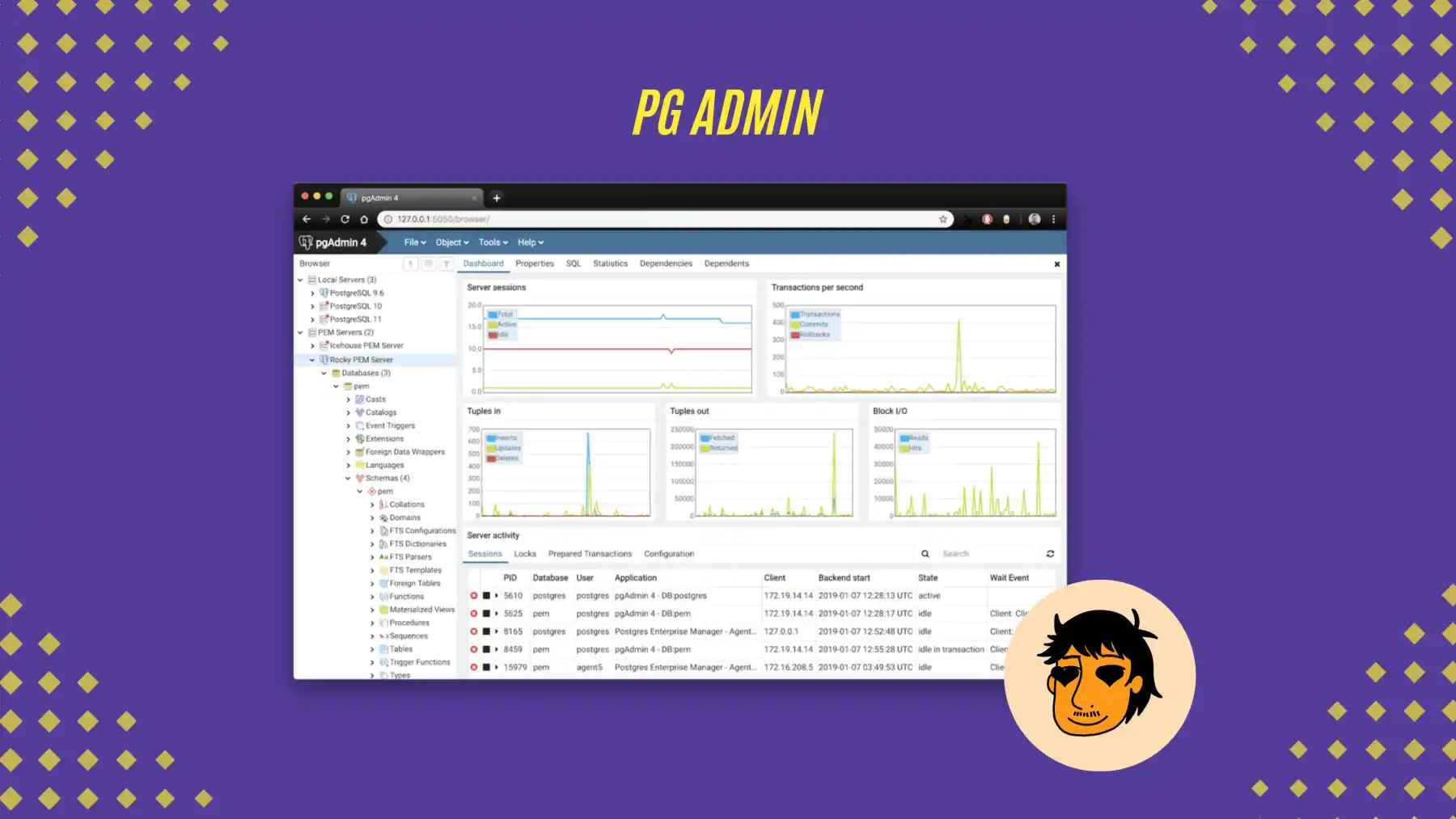
| PGAdmin is a fantastic tool for visually exploring your database. |
Another tool I recommend is a Database GUI. I like to use pgadmin. It’s a free, opensource tool to visually interact with and manage your database. It’s a great way to get a feel for your database, and visualize the relationships between your tables.
Heroku Alternatives
Heroku is a famous hosting platform for Rails apps, and it’s The Odin Project’s default choice. It’s a great way to get started, but it’s not the only option. If you want to learn more about other hosting options, I wrote an article covering Heroku alternatives.
 |
|---|
| Railway, my favorite app hosting platform these days. |
One that I am a big fan of is Railway. It lets you spin up a web app very quickly, with minimal configuration required. It’s much easier to use than Heroku, and it has a very generous free tier.
If you’re tired of Heroku putting your app to sleep after 30 minutes, I suggest you check it out. If you’re interested, you can quickly deploy a rails app in a couple of clicks on Railway.
Job Processing
One of the defining features of Rails is it’s built in job processing system, called ActiveJob. It lets you define and run background tasks. This is useful for auxiliary concerns like sending bulk emails, scraping data, or generating PDFs.
 |
|---|
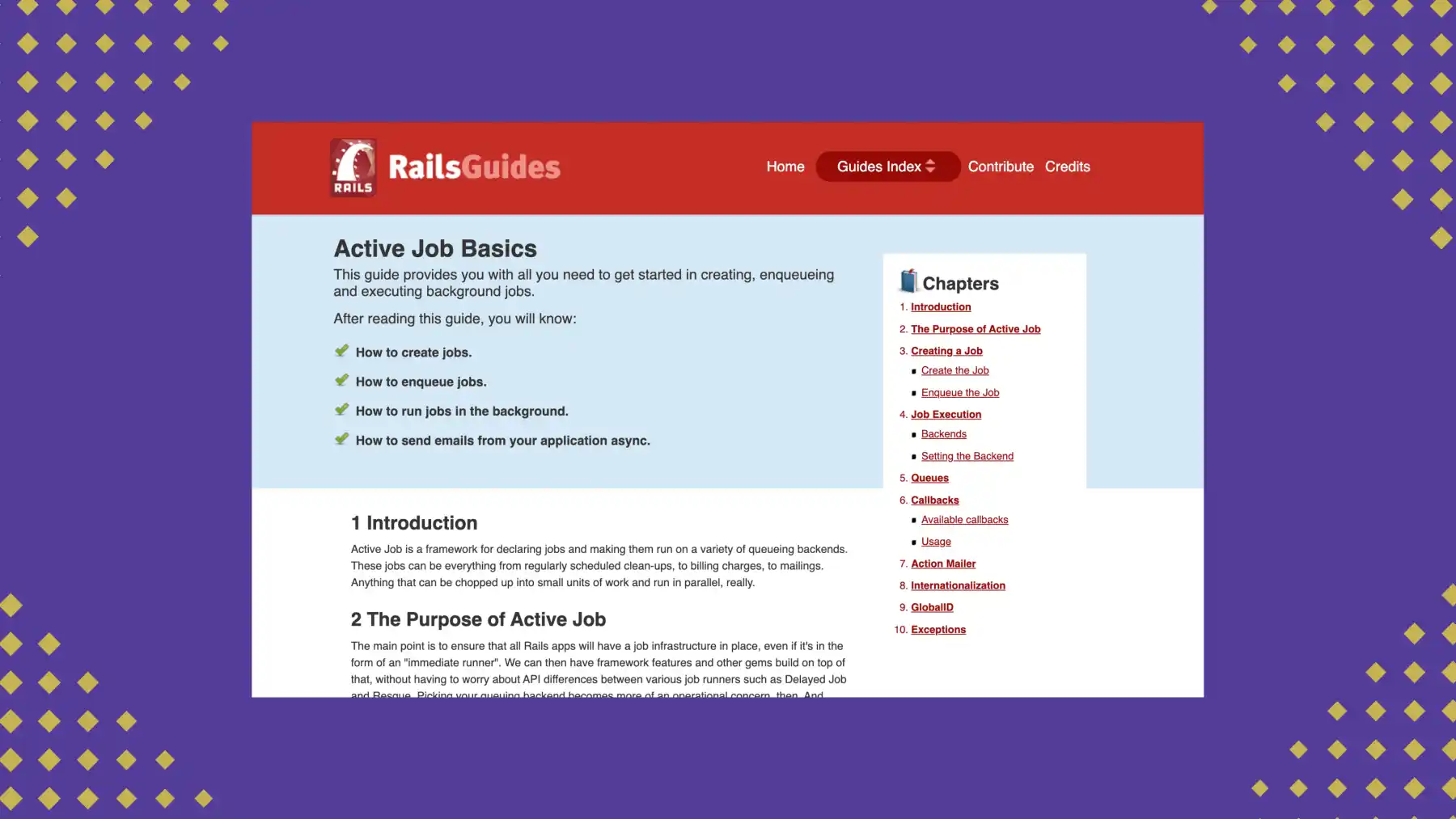
| Rails Guides have great introductory material on ActiveJob. |
It’s a great way to offload long running tasks to a background worker. If you want to explore it further, the Rails guides have you covered.
The Odin Project: Fullstack JS Path
Fullstack JS is a newer track that was added to The Odin Project in 2019. It’s a great way to learn the fundamentals of JavaScript, and build a fullstack app with the MERN Stack (Mongo, Express, React, NodeJS).
What I Liked
Breadth of Coverage
The fullstack JS module is massive and covers a lot of ground:
-
Backend
- NodeJS
- MongoDB
- Express
- MVC architecture
- Routing
-
Frontend
- React
- View Templates
- Routing
-
General Concerns
- Authentication
- API Security Basics
- API Testing
It’s a lot, but they do a great job of breaking it down into digestible chunks. The course is structured in a way that makes it easy to follow along.
Node Context
Focusing on the node module, I loved that they covered the historical context of NodeJS, and loved that they shared the Philip Roberts talk on the node event loop. If you haven’t watched it and are learning node, I highly recommend you pause this video and watch it now. It’s brilliant.
Stable Tools & Libraries
For API design and implementation, they relied heavily on express, which is a great choice. It has a robust ecosystem of middlewares and its popularity makes any issues easily googleable.
 |
|---|
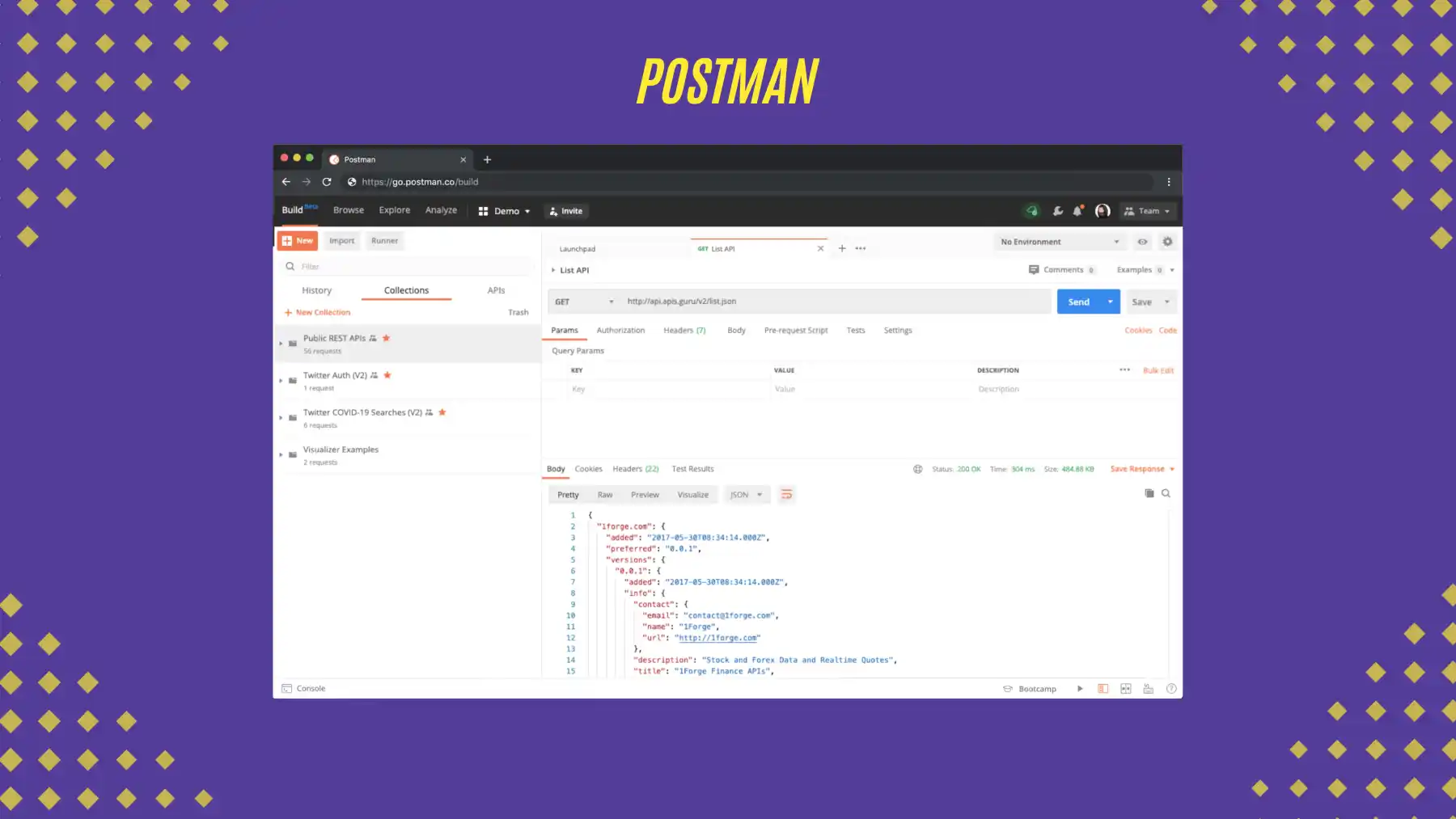
| Postman is a great tool for API development. |
I was also very happy to see them mention postman, which is a super handy tool when building APIs. Postman makes testing APIs easy. You can also use it to share, test, and document APIs with your team.
Fullstack JS Authentication
Authentication was covered extensively, and in very practical terms. The set you up with Cookie and JWT based auth on an express server with PassportJS. I use cookies and JWT based auth all the time, and it’s awesome to see them put these in your hands so quickly.
What are the gaps?
Express Schema Validation Middlewares
When building an API, it’s important to validate the data that is being sent to your server. This is where schema validation middlewares come in handy. They let you define a schema for your data, and validate it before it reaches your controller. If the validation fails, they will also return the correct http status code and error message.
 |
|---|
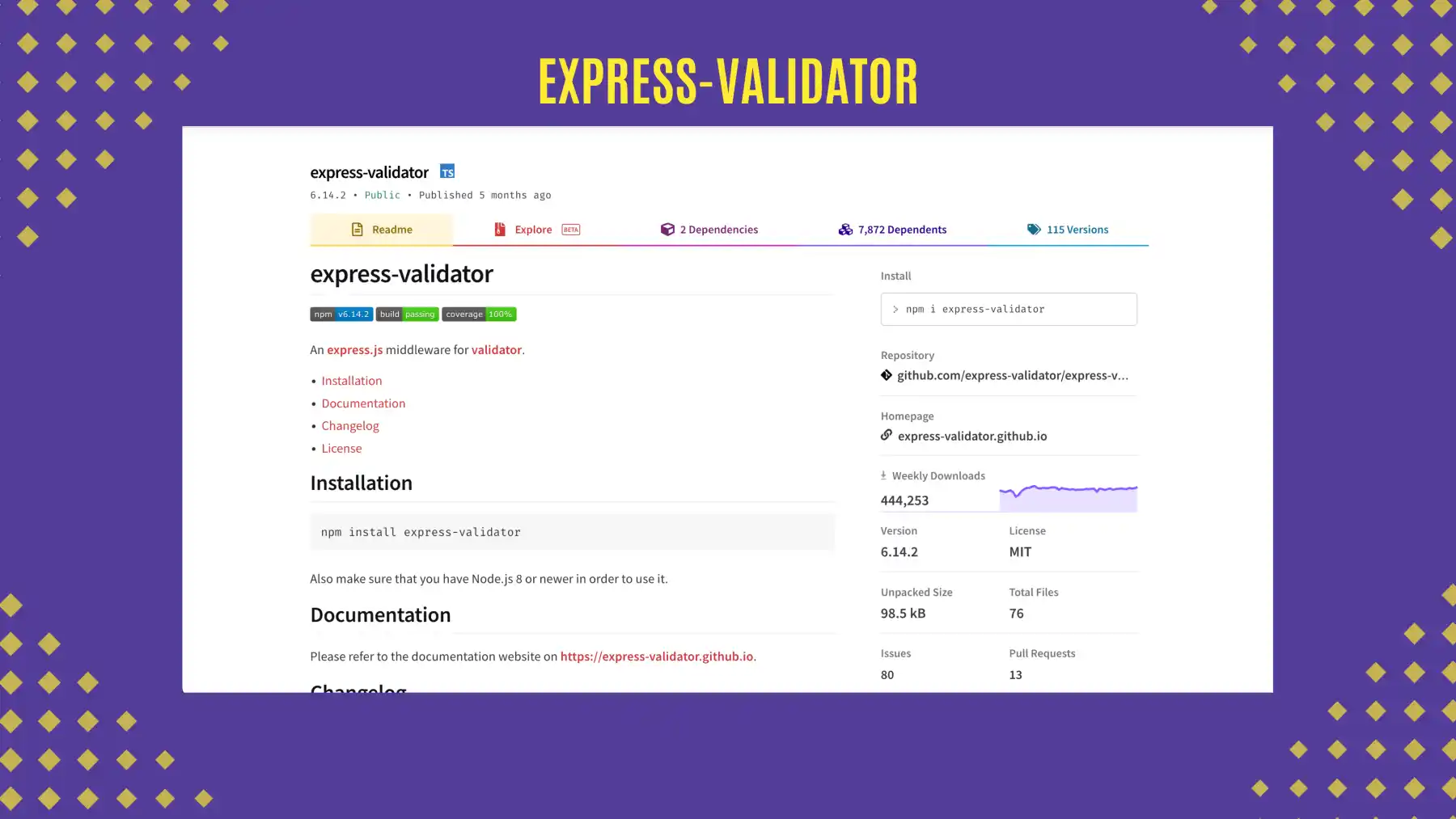
| express-validator is a great middleware for validating payloads sent to your API. |
They are an indespensible tool that can save you a lot of time. If you want to learn more, I recommend you check out express-validator. It will increase the quality of your api with minimal effort.
API Status Codes
Another thing I felt missing from the express section was proper HTTP Status response codes.
This is touched on briefly in the rails track (see line 22, where the controller returns unprocessable_entity). It is not mentioned in the full stack JS track yet.
The MDN Docs are a great resource. They show you the correct status code to return for each error type. I recommend you bookmark it.
OAuth 2.0
One thing I noticed that was not mentioned is OAuth, which is the mechanism that powers things like “log in with google”. It’s briefly mentioned in the Rails track, but not the fullstack JS for some reason.
 |
|---|
| OAuth 2.0 powers social logins, like the one above. |
Luckily it’s easy to add OAuth 2.0 support with PassportJS, by followind the docs here. You should see support for Google, Facebook, Twitter, and much more.
Security
Another thing missing from the fullstack js section was some of the threats your web app will face. Things like Rainbow tables and dictionary attacks.
If you’re interested in learning more about the security vulnerabilities these attacks exploit, a decent place to start is OWASP.
 |
|---|
| OWASP maintains a global database of vulnerabilities and security issues. |
This is a non-profit that maintains a database of all security vulnerabilities. Familiarizing yourself with their top ten vulnerabilities will help you be more security conscious.
SQL
The node section uses mongo as the primary database. This is not surprising - it’s got a fairly low learning curve, and it’s used a lot thanks to the popularity of the MERN stack.
That said, I’m not a huge fan of a NoSQL database being the default database for beginners due to mongo’s loose notion of schemas. This grants you the flexibility to store anything you want in a table, but it can also lead to headaches when your data is a mess.
I prefer SQL as a sane default for web apps. Once your web app starts breaking under too much traffic does it make sense to consider if NoSQL is right for you.
 |
|---|
| Here are some awesome, free resources for practicing SQL online. |
If you want to try out SQL I recommend you check out these free resources:
- https://selectstarsql.com/
- https://sqlbolt.com/
- (Advanced Exercise)https://mystery.knightlab.com/
The Odin Project: Rails vs JS Path?
That sums up my take on both paths. If you’re still not sure which path to take, here’s a quick comparison between the two.
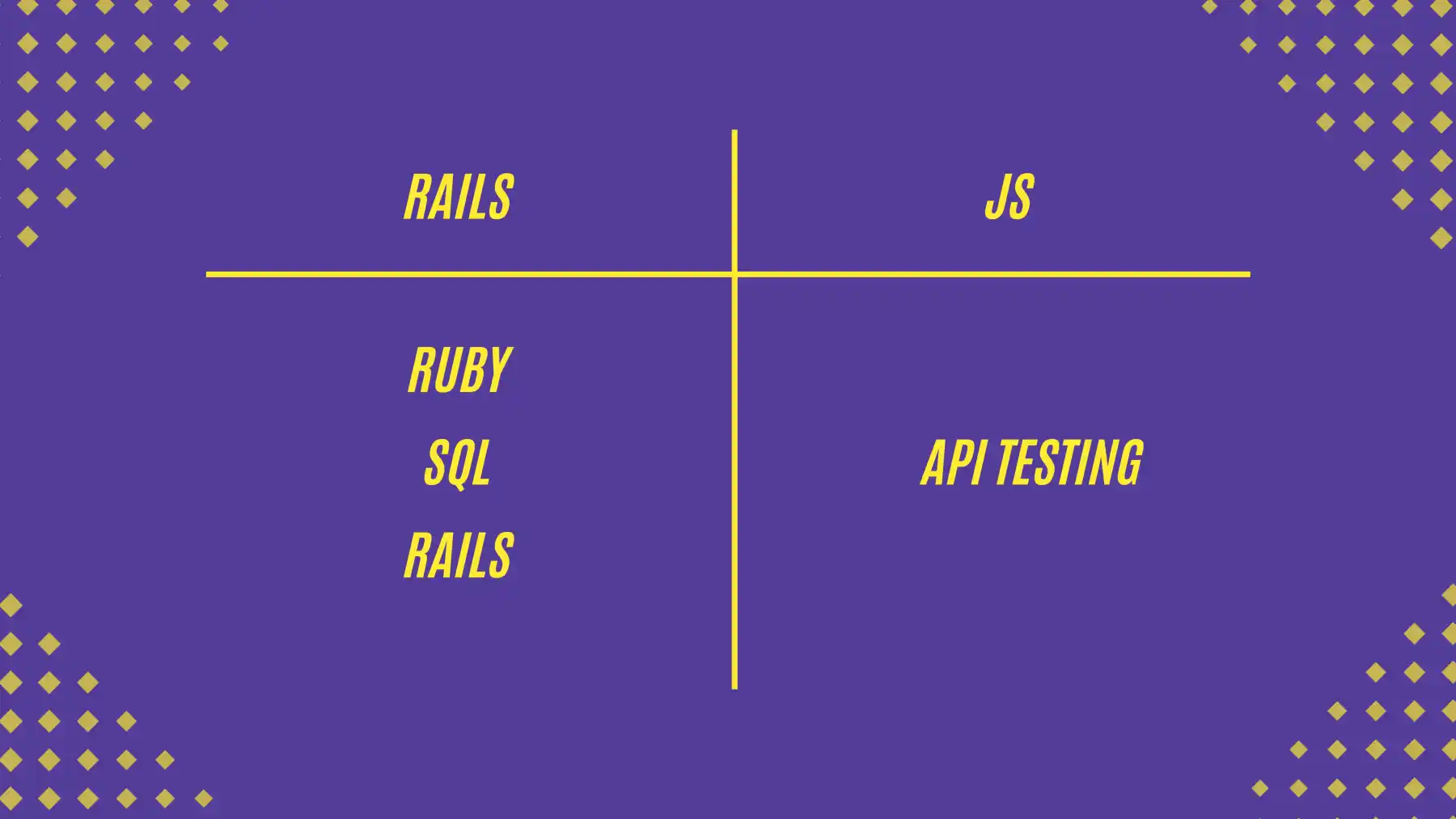
In all honesty, both paths share a lot of knowledge. The only unique lesson to the fullstack JS track is one on NodeJS, while the Rails track has 3 unique sections (Ruby, SQL, and Rails).
 |
|---|
| Here are the few topics unique to the Rails and Fullstack JS tracks. |
Aside from this, the content is virtually the same. This makes it easy for someone who has done one track to go back and try the other, which I highly encourage. The more you’re exposed to, the stronger of a developer you will become.
That said, I felt that the full stack Ruby track was much more rigorous, and covered more ground. The Rails track will spit out more productive, mature web developers.
 |
|---|
| Rails wins, IMHO. |
I don’t want to discredit the maintainers too hard - Javascript is a notoriously fickle ecosystem. Packages are trendy one year, and forgotten the next. It felt like the curriculum kept a tight, small scope to avoid teaching packages that would go out of fashion, but by doing so covered much less ground than the Rails one.
Is The Odin Project Worth it?
It’s now time to answer the big question…Is the Odin project worth it?
The answer is a very strong YES, absolutely. It’s free, which is honestly incredible. I studied computer science at a four year university and didn’t learn most of these things in college. I learned most of these things on my own, at internships and jobs.
 |
|---|
| Just Do It. |
Seeing this all be presented in a nice little package is pretty awesome. And what is even better is that the material is constantly being updated, since the course is open source. Seeing arrow functions and default parameters be presented in the javascript sections was really encouraging. It shows that the maintainers are keeping the content updated with the latest standards.
What’s cool about the course too is that it has a pretty vibrant discord community. I see a lot of people encouraging each other and motivating each other to stick to it.
If you’re curious about web development, I highly encourage you try the Odin Project out.
Last Updated: